Schneller Einstieg
(Überschriften anpassen) |
(Fehler im PRE-Tag) |
||
| Zeile 27: | Zeile 27: | ||
h3 {font-size: 120%; color: #923A00;font-weight:bold; margin:0.9em 0 0.9em 0px; padding: 0.1em; border-bottom: 1px #ccc solid;}</pre> | h3 {font-size: 120%; color: #923A00;font-weight:bold; margin:0.9em 0 0.9em 0px; padding: 0.1em; border-bottom: 1px #ccc solid;}</pre> | ||
noch den H4-Tag zu: | noch den H4-Tag zu: | ||
| − | < | + | <pre>h3 {font-size: 110%; color: #923A00;font-weight:normal; margin:0.9em 0 0.9em 0px; padding: 0.1em; border-bottom: 1px #ccc solid;}</pre> |
Wie man sehen kann, ist die Schrift jetzt kleiner und es wird kein Fettdruck mehr verwendet. | Wie man sehen kann, ist die Schrift jetzt kleiner und es wird kein Fettdruck mehr verwendet. | ||
Version vom 20:42, 7. Jun 2006
Dieses Tutorial soll dazu dienen, Ihnen einen schnellen Einstieg in die Erstellung eines eigenen Layouts zu geben. Es wird nur eine grundlegende Einführung gegeben.
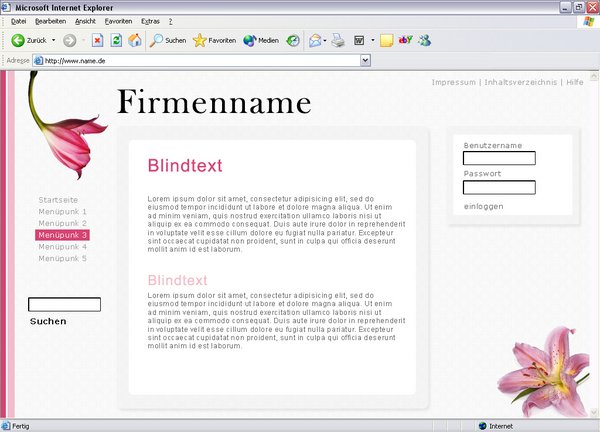
Oliver Kaminik hat ein Layout für Papoo entworfen, an dem die ersten Schritte erklärt werden. Wie man Screenshot sehen kann, steht das Layout nur als Grafik zur Verfügung. Das Tutorial wird Schritt für Schritt erklären, wie man vorgehen muss.
Inhaltsverzeichnis |
Ziel
Ziel des Tutorials ist es die Grafik und den Hintergrund von Papoo anzupassen. Außerdem werden wir die Farben der Navigation anpassen. Das ganze Design zu erstellen würden den Rahmen des schnellen Einstiegs sprengen.
Vorbereitungen
- Es gibt verschiedene Tools für Screenshots, die einfacher zu bedienen sind als zum Beispiel Adobe Photoshop. Ich benutze Printkey, weil ich damit aus Grafiken bestimmte Bereiche "schneiden" kann.
- Ein Editor mit Syntax-Highlighting ist hilfreich.
- Zuerst wird das Logo mit Printkey "ausgeschnitten".
- Danach ... in Arbeit
Überschriften anpassen
Generell werden Anpassungen an der "basedmod.css" (im CSS-Verzeichnis) gemacht. Überschriften sollte man jedoch in der Datei "schriften_und_farben.css", denn hier sind beim Standard-Layout (papoo3) drei Überschriften schon vordefiniert (H1, H2, H3).
Wir fügen den drei Überschriften
h1 {font-size: 140%; color: #923A00; font-weight:bold; margin:0.9em 0 0.9em 0px; padding: 0.2em; border-bottom: 1px #ccc solid;}
h2 {font-size: 130%; color: #923A00; font-weight:bold; margin:0.9em 0 0.9em 0px; padding: 0.1em; border-bottom: 1px #ccc solid;}
h3 {font-size: 120%; color: #923A00;font-weight:bold; margin:0.9em 0 0.9em 0px; padding: 0.1em; border-bottom: 1px #ccc solid;}
noch den H4-Tag zu:
h3 {font-size: 110%; color: #923A00;font-weight:normal; margin:0.9em 0 0.9em 0px; padding: 0.1em; border-bottom: 1px #ccc solid;}
Wie man sehen kann, ist die Schrift jetzt kleiner und es wird kein Fettdruck mehr verwendet.