Schneller Einstieg
M (→Überschriften anpassen: Leerzeichen eingefügt wegen des Standards + H4 (war H3)) |
|||
| Zeile 26: | Zeile 26: | ||
font-size: 140%; | font-size: 140%; | ||
color: #923A00; | color: #923A00; | ||
| − | font-weight:bold; | + | font-weight: bold; |
| − | margin:0.9em 0 0.9em 0px; | + | margin: 0.9em 0 0.9em 0px; |
padding: 0.2em; | padding: 0.2em; | ||
border-bottom: 1px #ccc solid; | border-bottom: 1px #ccc solid; | ||
| Zeile 34: | Zeile 34: | ||
font-size: 130%; | font-size: 130%; | ||
color: #923A00; | color: #923A00; | ||
| − | font-weight:bold; | + | font-weight: bold; |
| − | margin:0.9em 0 0.9em 0px; | + | margin: 0.9em 0 0.9em 0px; |
padding: 0.1em; | padding: 0.1em; | ||
border-bottom: 1px #ccc solid; | border-bottom: 1px #ccc solid; | ||
| Zeile 42: | Zeile 42: | ||
font-size: 120%; | font-size: 120%; | ||
color: #923A00; | color: #923A00; | ||
| − | font-weight:bold; | + | font-weight: bold; |
| − | margin:0.9em 0 0.9em 0px; | + | margin: 0.9em 0 0.9em 0px; |
padding: 0.1em; | padding: 0.1em; | ||
border-bottom: 1px #ccc solid; | border-bottom: 1px #ccc solid; | ||
}</pre> | }</pre> | ||
noch noch die Vierte, den H4-Tag, hinzu: | noch noch die Vierte, den H4-Tag, hinzu: | ||
| − | <pre> | + | <pre>h4 { |
font-size: 110%; | font-size: 110%; | ||
color: #923A00; | color: #923A00; | ||
| − | font-weight:normal; | + | font-weight: normal; |
| − | margin:0.9em 0 0.9em 0px; | + | margin: 0.9em 0 0.9em 0px; |
padding: 0.1em; | padding: 0.1em; | ||
border-bottom: 1px #ccc solid; | border-bottom: 1px #ccc solid; | ||
Version vom 21:38, 8. Jun 2006
Dieses Tutorial soll dazu dienen, Ihnen einen schnellen Einstieg in die Erstellung eines eigenen Layouts zu geben. Es wird nur eine grundlegende Einführung gegeben.
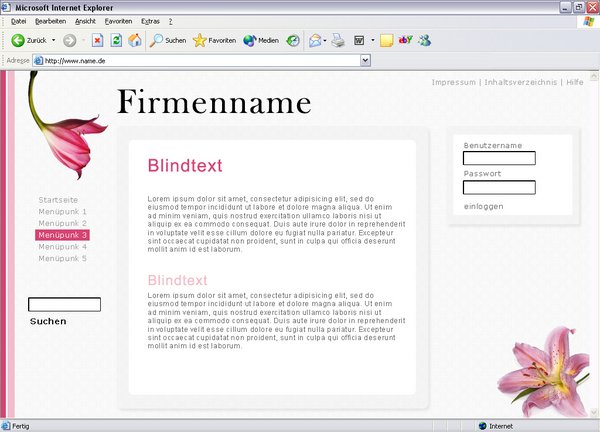
Oliver Kaminik hat ein Layout für Papoo entworfen, an dem die ersten Schritte erklärt werden. Wie man Screenshot sehen kann, steht das Layout nur als Grafik zur Verfügung. Das Tutorial wird Schritt für Schritt erklären, wie man vorgehen muss.
Inhaltsverzeichnis |
Ziel
Ziel des Tutorials ist es die Grafik und den Hintergrund von Papoo anzupassen. Außerdem werden wir die Farben der Navigation anpassen. Das ganze Design zu erstellen würden den Rahmen des schnellen Einstiegs sprengen.
Vorbereitungen
- Es gibt verschiedene Tools für Screenshots, die einfacher zu bedienen sind als zum Beispiel Adobe Photoshop. Ich benutze Printkey, weil ich damit aus Grafiken bestimmte Bereiche "schneiden" kann.
- Ein Editor mit Syntax-Highlighting ist hilfreich.
- Zuerst wird das Logo mit Printkey "ausgeschnitten".
- Danach ... in Arbeit
Überschriften anpassen
Generell werden Anpassungen an der "basedmod.css" (im CSS-Verzeichnis) gemacht. Überschriften sollte man jedoch in der Datei "schriften_und_farben.css", denn hier sind beim Standard-Layout (papoo3) drei Überschriften schon vordefiniert (H1, H2, H3).
Wir fügen den drei Überschriften
h1 {
font-size: 140%;
color: #923A00;
font-weight: bold;
margin: 0.9em 0 0.9em 0px;
padding: 0.2em;
border-bottom: 1px #ccc solid;
}
h2 {
font-size: 130%;
color: #923A00;
font-weight: bold;
margin: 0.9em 0 0.9em 0px;
padding: 0.1em;
border-bottom: 1px #ccc solid;
}
h3 {
font-size: 120%;
color: #923A00;
font-weight: bold;
margin: 0.9em 0 0.9em 0px;
padding: 0.1em;
border-bottom: 1px #ccc solid;
}
noch noch die Vierte, den H4-Tag, hinzu:
h4 {
font-size: 110%;
color: #923A00;
font-weight: normal;
margin: 0.9em 0 0.9em 0px;
padding: 0.1em;
border-bottom: 1px #ccc solid;
}
Wie man sehen kann, ist die Schrift jetzt kleiner und es wird kein Fettdruck mehr verwendet.